حتما تا به حال در یکی از سایت ها برای مدیر سایت پیامی از طریق پر کردن فرمی در سایت فرستاده اید یا در یکی از فروشگاه های آنلاین سفارشی را در یک صفحه فرم مانندی ثبت کرده اید همه این فرم ها توسط یک افزونه به نام افزونه تماس با ما ساخته می شود. با مدیرابزار همراه باشید تا آموزش ساخت صفحه تماس با ما در وردپرس و المنتور را به شما ارائه دهیم.
فرم تماس با ما چیست؟
فرم تماس با ما یکی از صفحاتی است که برای هر وبسایتی لازم است.این افزونه به بازدیدکنندگان سایت شما این امکان را می دهد که با شما ارتباط داشته باشند. این فرم که به صورت افزونه در وردپرس نصب می گردد،ساخته می شود. نام این افزونه که اکثر وبسایت ها از آن استفاده می کنند Contact form 7 می باشد که می توان با جستجو در پلاگین های وردپرس آن را نصب کرد.
از مهم ترین افزونه هایی وردپرس پرس که برای هر سایتی لازم است می توان به افزونه کش وردپرس و افزونه ارسال تیکت پشتیبانی اشاره کرد
افزونه contact form 7 یکی از بهترین ماژول های وردپرس است بیش از 5 میلیون نصب فعال دارد و امکان ایجاد فرمی به نام تماس با ما را به شما می دهد.
با استفاده از این افزونه می توانید در فرم المانهای گوناگونی مانند باکس متن، فیلد متنی، فیلد ایمیل، فیلد شماره تلفن، منوی انتخابی را قرار دهید , همچنین برای جلوگیری از ارسال ایمیل اسپم می توانید از کپتچای این افزونه استفاده کنید.
با استفاده از این افزونه می توان بدون کدنویسی فرم هایی مانند فرم ارسال سفارش کاربران را طراحی کرد.
امکانات افزونه contact form 7
- دارای مراحل آسان برای ساخت فرم
- تنظیم دلخواه پیام های فرم برای کاربر
- امکان ایجاد کد امنیتی برای سایت
- دارای سرعت لود بالا
- امکان قرار دادن فرم در هر جای سایت بدون کد نویسی
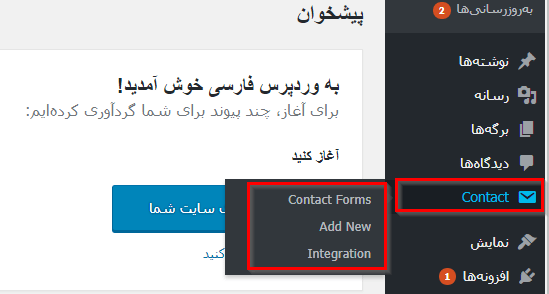
در ابتدا افزونه contact form 7 را از قسمت پلاگین های ورد پرس نصب و فعال نمایید. پس از نصب پلاگین تماس با ما، در پیشخوان وردپرس گزینه به نام contact اضافه می شود
می توانید از قسمت contact forms فرم هایی تاکنون ساخته اید را مشاهده و مدیریت کنید. در بخش add new می توانید فرم جدید ایجاد کنید و قسمت integration مربوط به ماژول های مکمل این افزونه است.
چگونه در پلاگین contact form 7 فرم ایجاد کنیم؟
در این قسمت شما را قدم به قدم برای ساخت فرم تماس با ما در ورد پرس به صورت تصویری راهنمایی میکنیم.
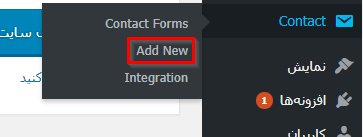
در ابتدا از قسمت contact در نوار مدیریت ورد پرس Add New را انتخاب می کنیم.
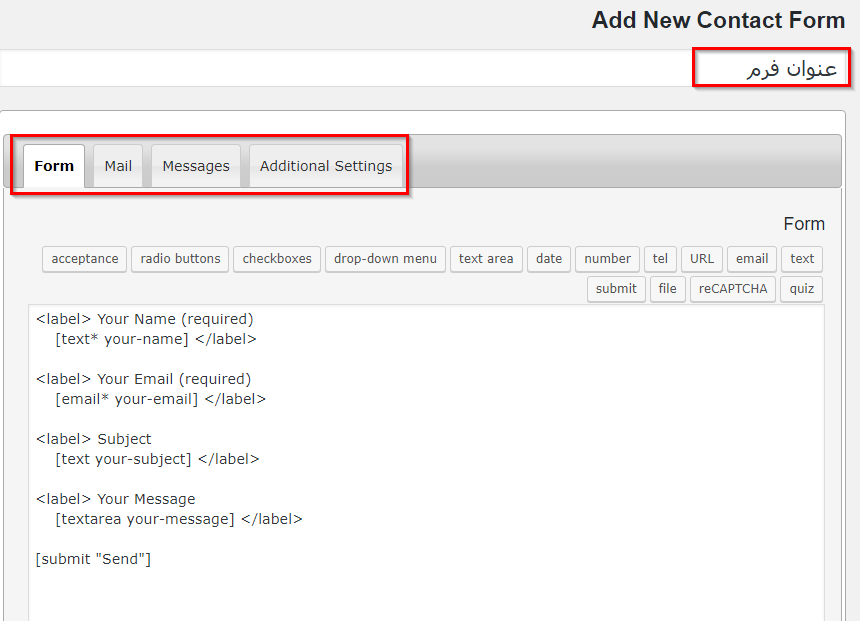
در صفحه جدیدی که باز می شود یک قسمت در بالا به نام عنوان فرم و 4 تب به نام های form,Mail,messages,Additional settings میبینیم.
تب Form
در این تب ما قسمت های از قبل ساخته را می بینیم و تعدادی گزینه در بالای این تب که با استفاده از آن ها می توانید تغییراتی را در فرم خود مانند کد و متن امنیتی ایجاد کنید.
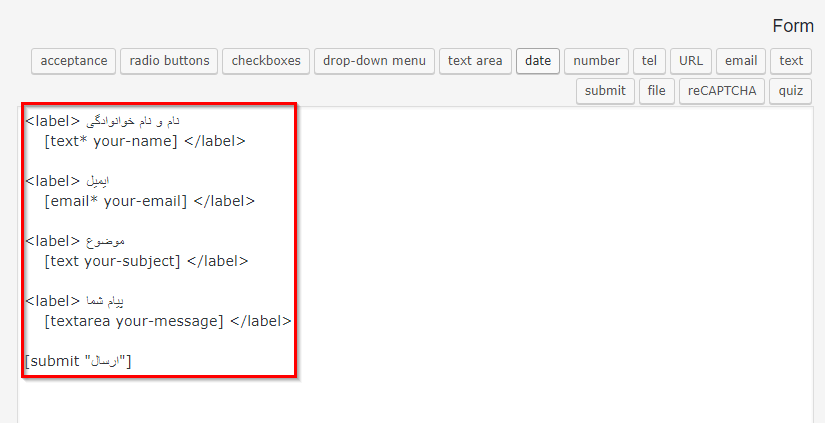
در ابتدا می بینید که این فیلد ها انگلیسی هستند. برای تغییر آنها به فارسی می توانید به راحتی متن انگلیسی را پاک کرده و متن فارسی را جایگزین آن کنید.
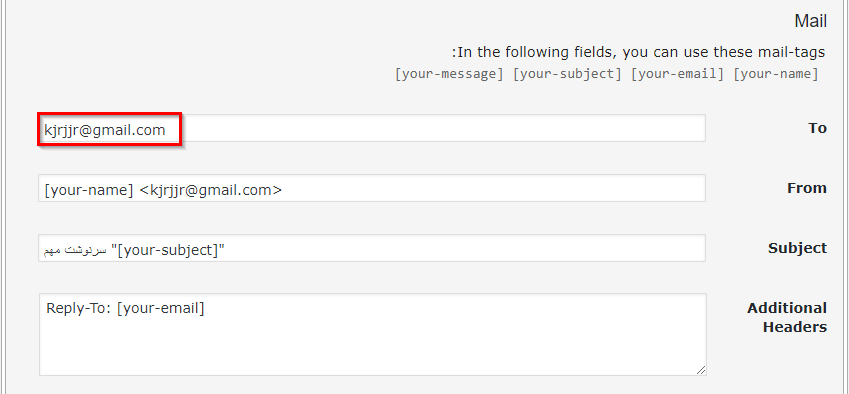
تب Mail
در این تب شما باید تعیین کنید که پیام کاربر به چه کسی ارسال شود. اگر شما در هر قسمت سایت می خواهید پیام کاربر به مدیر قسمت مربوطه ارسال شود باید ایمیل آن مدیر را در این قسمت وارد نمایید.
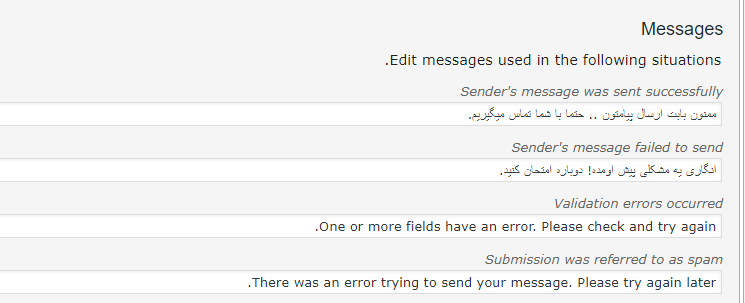
تب Messages
در این قسمت شما تعیین می کنید که چه متنی در هنگام صحیح یا غلط بودن هر کدام از فیلد های فرم نمایش داده شود. در این قسمت نیز به راحتی می توانید متون انگلیسی را فارسی سازی کنید.
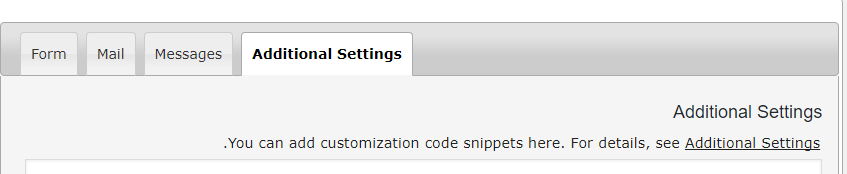
تب Additional settings
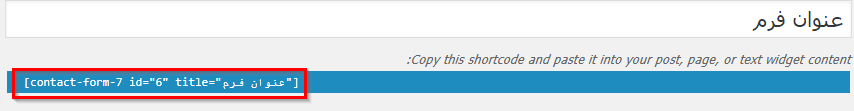
در این تب اگر به کدنویسی مسلط هستید می توانید تغییرات و امکانات دیگری را به فرمتان اضافه کنید. و در پایان با کلیک بر روی گزینه save تغییراتی که انجام داده اید ذخیره می شود و پس از ذخیره یک شورت کد به شما نمایش داده می شود که میتوانید با کپی آن فرمی که ساخته اید را در هر برگه و مطلب از سایت قرار دهید.
برای اعمال این کد در صفحه دلخواه کافیست آن را در صفحه پیست نمایید
آموزش ساخت فرم تماس با ما با استفاده از المنتور
ساخت صفحه تماس با ما در در وردپرس با المنتور
قبل از ساخت فرم حتماً باید مطمئن شوید که نسخه المنتور پرو را نصب کرده و فعال نموده اید زیرا در نسخه رایگان المنتور ابزارک فرم وجود ندارد پس لازم است که حتما از نسخه پریمیوم استفاده کنید
1-ساخت برگه تماس با ما
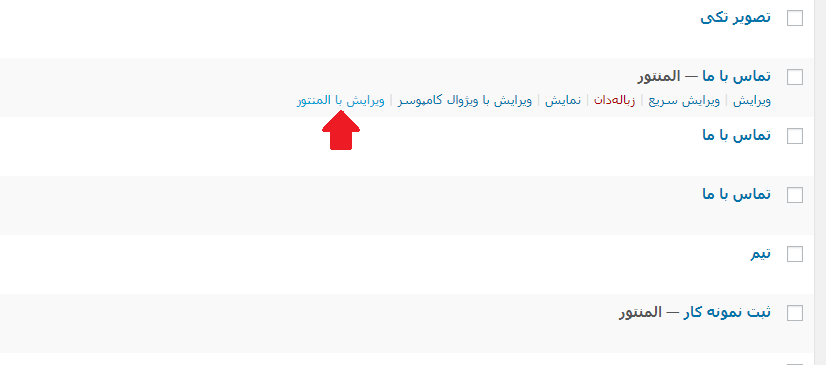
در ابتدا وارد داشبورد وردپرس سایت خود شوید و یک برگه به نام تماس با ما ایجاد نمایید و بعد بر روی دکمه ویرایش با المنتور کلیک نمایید
2 -ایجاد هدر صفحه تماس با ما
برای قسمت اول فرم تماس یک عنوان مینویسیم
برای این منظور روی آیکون + کلیک کرده تا یک قسمت جدید ایجاد شده و سپس تک ستونی را انتخاب می نماییم

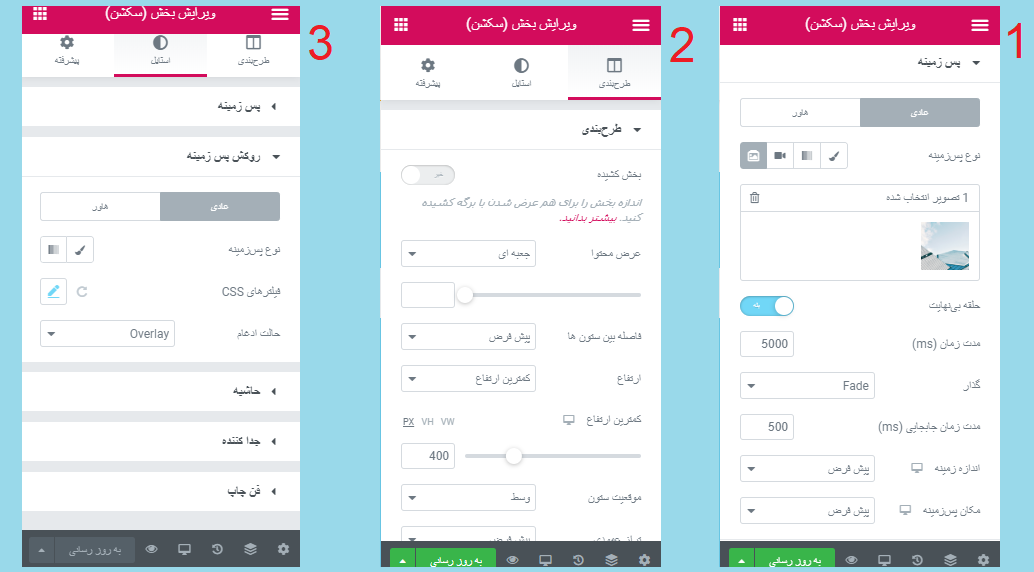
حالا بر روی تنظیمات کلیک کرده و از تب استایل یک تصویر به پس زمینه بخش ردیف اضافه می نماییم
برای بهتر دیده شدن تصویر پس زمینه و ردیف از تب طرح بندی ارتفاع آن را تغییر می دهیم برای مثال ارتفاع را ۴۰۰ پیکسل در نظر میگیریم.
از قسمت روکش پس زمینه حالت ادغام را روی overlay قرار داده و میزان تاری را روی 5.7 تنظیم میکنیم
ابزارک عنوان را کشیده و در قسمت ردیف رها کنید. حالا ظاهر و طراحی متن را همانند تصویر زیر در آورید. شما می توانید از خلاقیت خود استفاده کرده و به شکل دلخواه آن را تغییر دهید.
3- ساخت فرم
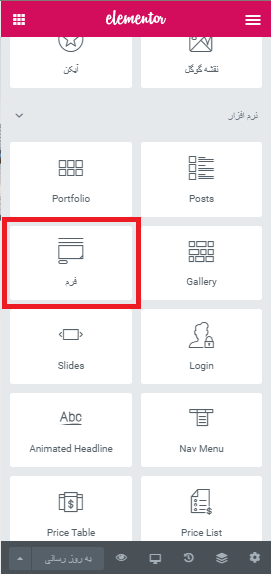
ابزار فرم را انتخاب نموده و در ستون چپ قرار دهید.
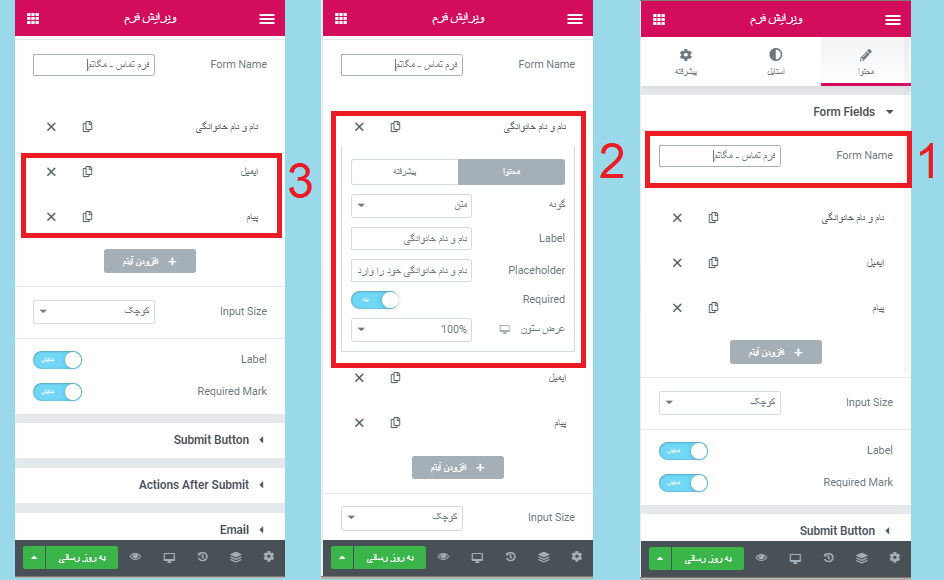
بعد از آن باید پیام ها را تغییر دهید. برای تغییر آن ها روی فرم کلیک کنید و قسمت های آن را تغییر دهید.
- form name: یک نام برای فرم بنویسید.
- روی name کلیک کرده و لیبل های placeholder و label را فعال کنید
- گزینه های mail و messages را هم مانند گزینه قبلی تنظیم کنید
- با غیر فعال کردن گزینه Label لیبل ها مخفی می شوند و با فعال کردن گزینه Required علامت ستاره مبنی بر ضروری بودن کادر نمایش داده می شود و با فعال کردن گزینه Required تکمیل کادر مربوطه ضروری می شود.
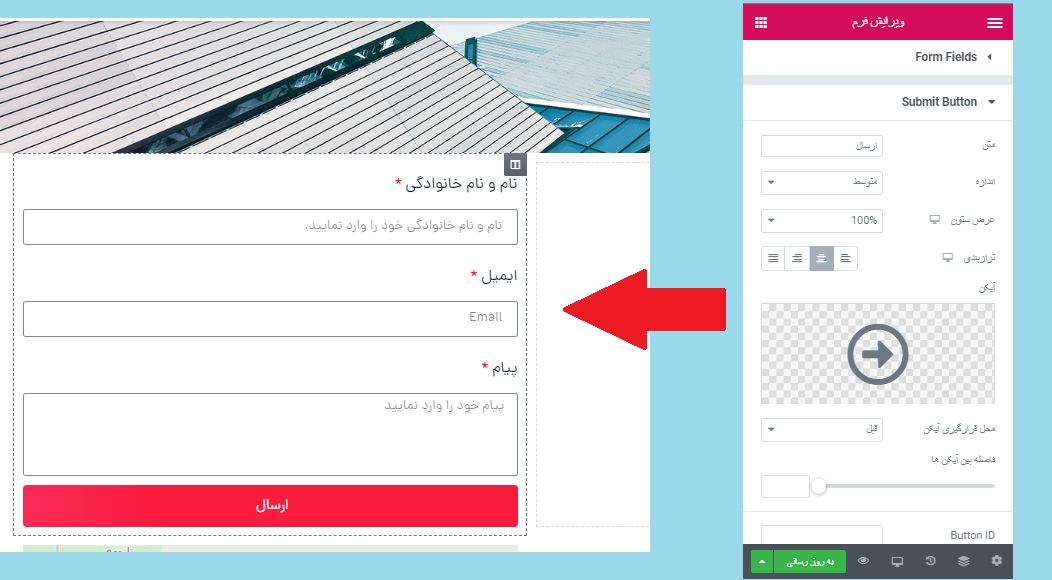
بر روی گزینه کلیک کرده و متن داخل کادر ارسال را تغییر دهید و همچنین می توانید اندازه و ارز چینش آیکون ها را را نیز تغییر دهید
ارسال فرم تماس به ایمیل مدیر سایت
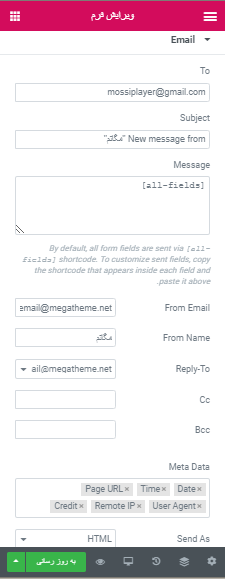
در صفحه تماس هنگامی که کاربر فرم را تکمیل و ثبت می نماید یک ایمیل حاوی اطلاعات فرم به مدیر یا پشتیبانی سایت ارسال می شود . برای تنظیم این کار پس از انتخاب عملکرد ایمیل روی بخش Email در همان تب کلیک نمایید. تنظیمات این بخش به صورت زیر تنظیم نمایید :
- TO: آدرس ایمیل هایی که نتیجه به آن ارسال می شود را در این قسمت وارد نمایید. برای جدا کردن آن ها از کاما استفاده کنید.
- Subject: موضوع ایمیل ارسالی را در این بخش وارد نمایید.
- Massage: به صورت پیش فرض تمامی اطلاعات وارد شده در فیلد های فرم به ایمیل های وارد شده ارسال می شود اگر تنها می خواهید فیلدهای خاصی ارسال شود این فیلد ها را در این قسمت وارد نمایید.
- From Email: آدرس ایمیل ارسال کننده ایمیل را وارد نمایید.
- From Name: نام ارسال کننده ایمیل را وارد نمایید.
- Reply To: آدرس های ایمیل برای دریافت پاسخ را در اینجا وارد نمایید.
- CC: آدرس های ایمیل به CC
- BCC: آدرس ایمیل به BCC
- Meta Data: اطلاعات دیگری را که می خواهید همراه با ایمیل ارسال شود را در این قسمت انتخاب نمایید.
- Sends As: فرمت ایمیل ارسالی را انتخاب نمایید.
4-افزودن سایر اطلاعات تماس
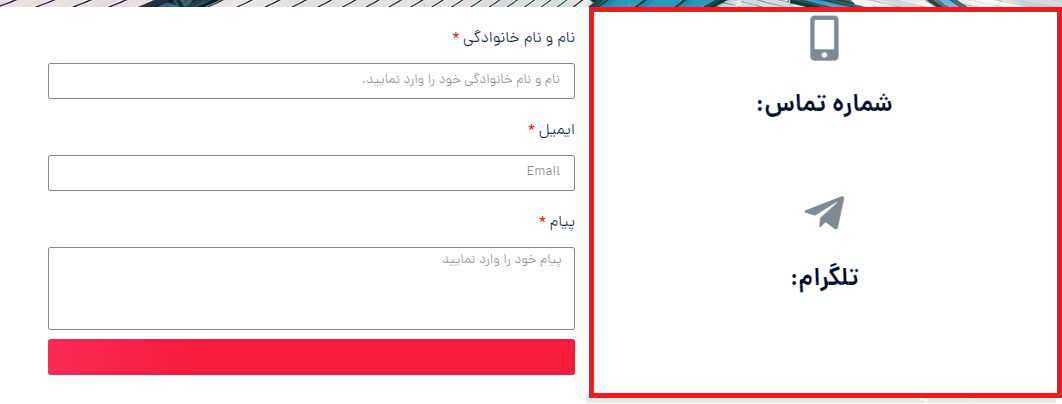
اگر قصد دارید اطلاعات تماسی مانند شماره تلفن همراه یا آدرس شبکه های اجتماعی را اضافه کنید در ستون سمت راست که قبلا ساختیم ابزارک آیکن جعبه را وارد نمایید.
یک آیکون مرتبط با مورد خود انتخاب کرده و در قسمت عنوان نوع راه ارتباطی مانند شماره تماس را وارد نمایید و در قسمت توضیحات اطلاعات راه ارتباطی را وارد نمایید. همین کار را برای سایر اطلاعات تماس تکرار نمایید. به سلیقه خود نیاز سایر تنظیمات را سفارش سازی نمایید.
در آخر برای اینکه اطلاعت وارد شده ذخیره و مشاهده شود باید بر روی گزینه انتشار کلیک کنید و سپس می توانید فرم ساخته شده در صفحه را مشاهده کنید.
در این مقاله در مدیر ابزار ساخت یکی از مهم ترین صفحات یک سایت به نام تماس با ما به شما آموزش داده شد امیدواریم برای شما مفید بوده باشد.
علاوه بر پلاگین فرم تماس با ما در وردپرس افزونه های دیگری نیز هستند که می توانید که میتوانید از آن ها نیز استفاده کنید.
بهترین پلاگین های فرم تماس با ما
1-افزونه Fast Secure Contact Form
این افزونه را می توانید به راحتی با استفاده از تنظیمات آن را ویرایش و شخصی سازی کنید.با پشتیبانی از پلاگین اکسیمت و کچا امکان جلوگیری از هرزنامه نیز وجود دارد. توسط این افزونه می توانید فرم های تماس متعدد ایجاد کنید. از ویژگی های خوب این افزونه امکان انتقال کاربران به صفحه ای خاص پس از ثبت فرم تماس می باشد.
2-افزونه فرم تماس contact form by contactme.com
این پلاگین یکی از پلاگین های جدید وردپرس می باشد که می توانید با آن فرم ها ی حرفه ای ایجاد کنید.این افزونه قابلیت هایی مانند انواع فیلد ها و باکس های متنی، کشویی،اضافه کردن زمان و تاریخ دارد که در فرم تماس 7 وردپرس دیده نمی شود.این افزونه نیز از کپچا و تصاویر امنیتی بهره می برد و همچنین دارای امکان دریافت خودکار پیام تایید ارسال پیام نیز می باشد.
3-پلاگین Custom Contact Forms وردپرس
این افزونه یکی از انعطاف پذیر ترین پلاگین های تماس وردپرس می باشد. در این پلاگین امکان ایجاد استایل css مورد نظر کاربر و یا افزودن شیوه نامه دلخواه و امکان قرار دادن فیلد ها و تشکیل فرم تماس با روش drag and drop و امکان ساخت بی نهایت فیلد از ویژگی های این افزونه می باشد.
4-پلاگین تماس Visual Form Builder وردپرس
استفاده از این افزونه برای کاربران تازه کار مناسب می باشد. در این افزونه به راحتی می توانید با روش drag and drop و با تنظیمات قدرتمند فرم تماس خود را ایجاد نمایید. این پلاگین دارای سیستم قوی ضد اسپم نیز می باشد و مانند افزونه تماس 7 قابلیت قرارگیری در جاهای مختلف سایت با استفاده از شورت کد را دارد.
جمع بندی
افزونه تماس با با یکی از مهم ترین افزونه ها و صفحه تماس با ما یکی از ضروری ترین صفحات یک وبسایت است. با وجود این صفحه کاربران سایت هر لحظه می توانند با شما در ارتباط باشند و سوالات خود را بپرسند. علاوه بر صفحه مخصوص برقراری تماس میتوانید با استفاده از این افزونه صفحه ثبت سفارش یا فرم ثبت نام یا هر نوع فرمی که می خواهید را طراحی کنید. افزونه های زیادی برای ایجاد فرم تماس با در فضای اینترنت وجود دارد که 5 مورد از این افزونه ها در بالا به آن اشاره شد.
این مطلب در خصوص افزونه تماس با ما و نحوه ساخت فرم صفحه تماس با ما نوشته شده بود که امیدواریم شما کاربران محترم سایت استفاده لازم را از این مطلب برده باشید. اگر با شما برای اسخت فرم تماس با ما از افزونه های دیگری استفاده کرده اید حتما در بخش نظرات با ما به اشتراک بگذارید.






















دیدگاهها