همه ما با سایت دیجی کالا آشنا هستیم و یا حداقل یک بار اسم آن را شنیده ایم. این سایت فروشگاهی بزرگ چندین بار دستخوش تغییرات بزرگ و کوچکی در بخش UI و UX شد تا توانست امروزه به نماد یک سایت فروشگاهی تبدیل شود. این موفقیت باعث بهتر و کاربر پسند تر شدن قالب و ظاهر دیجی کالا شد تا جایی که اکثر فروشگاه های اینترنتی از قالب هایی مشابه دیجی کالا استفاده می کنند و یا سعی می کنند ظاهر سایت خود را شبیه سایت دیجی کالا کنند.
سایت دیجی کالا دارای بخش های مختلفی می باشد که می توان آن ها را با روش های مختلف طراحی کرد اما ما در این آموزش برای شما نحوه طراحی مگامنوی سایت دیجی کالا را یاد می دهیم. شما با دیدن این ویدئو می توانید بدون کدنویسی تمامی بخش های مگامنوی دیجی کالا را طراحی کنید. در این آموزش با استفاده از وردپرس و افزونه المنتور و افزونه های دیگری که برای طراحی منو ها و زیرمنو ها نیاز است را به شما معرفی خواهیم کرد.
برای طراحی مگامنوی دیجی کالا به سه افزونه مهم نیاز دارید:
- افزونه المنتور
- افزونه jetmenu
- افزونه jet tabs
ویدئو آموزش طراحی مگامنوی دیجی کالا
آموزش تصویری طراحی مگامنوی دیجی کالا
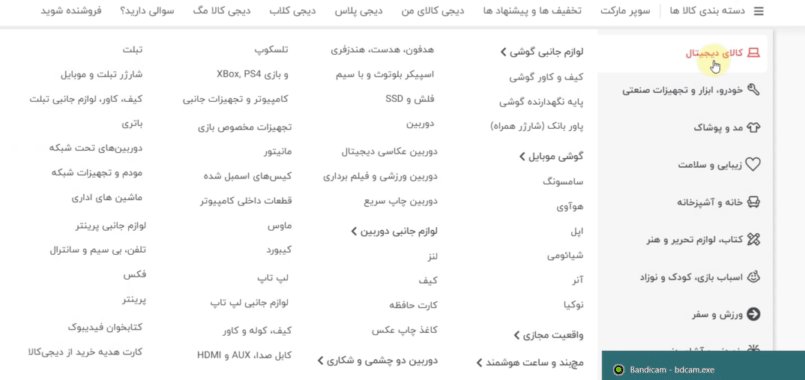
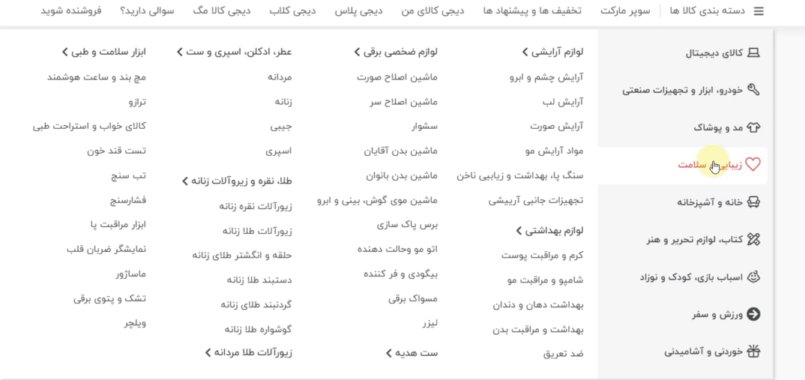
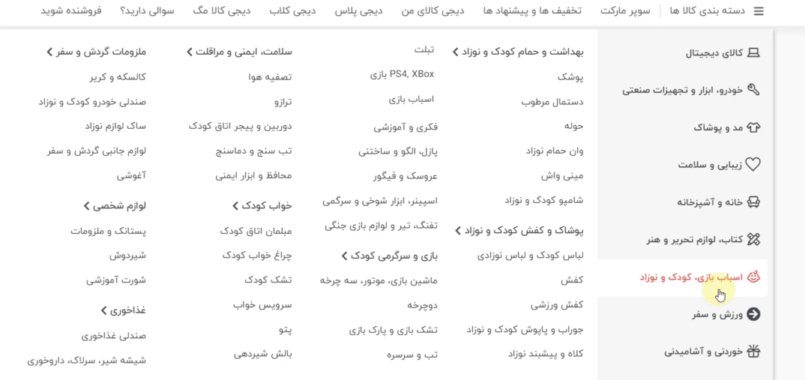
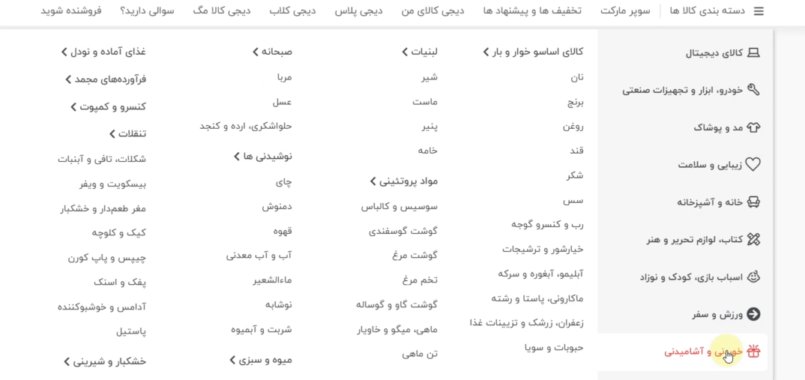
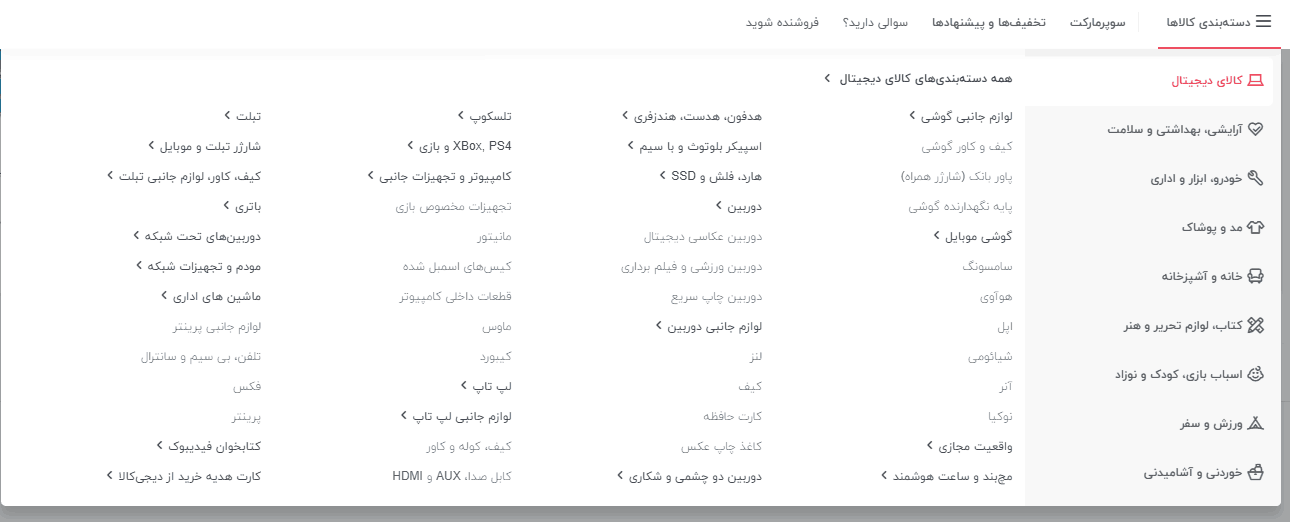
شما برای طراحی منوهای دیجی کالا که در نهایت به شکل تصویر زیر خواهد بود، باید از نصب بودن این سه افزونه مطمئن باشد.
طراحی قالب دسته بندی ها
در منو سایت دیجی کالا 9 دسته بندی مختلف کالا را مشاهده می کنید. دسته بندی که شامل کالای دیجیتال، آرایشی، بهداشتی و سلامت و …می باشد. خب ابتدا هر یک از این دسته بندی ها را به صورت یک قالب در المنتور ایجاد کرده و سپس اقدام به طراحی کنیم.
بعد از آن هر یک از دسته بندی مگامنو را به صورت یک بخش جداگانه ایجاد کنید. در ادامه، محتوای هر منو را داخل تب مخصوص به خود قرار دهید.
حالا وارد یکی از قالب ها شده و محتوای داخلی را طراحی می کنیم. بر روی ویرایش با المنتور قالب کلیک کنید. سپس در ویرایشگر المنتور، دکمه + یا اضافه کردن بخش را زده و یک ساختار با 4 ستون ایجاد کنید.
افزودن ویجت لیست آیکون
حالا منوهایی که قرار هست در تب کالای دیجیتال نمایش داده شود را در هر 4 ستون قرار میدهیم. برای ایجاد این منو ها، از ویجت لیست آیکون مانند تصویر زیر استفاده می کنیم و برای هر دسته بندی یک ویجت لیست آیکون و برای تعداد زیر دسته های موجود یک ویجت لیست آیکون دیگر قرار دهید.
فعال کردن افزونه jet menu
حالا باید به بخش فهرست ها در پیشخوان وردپرس رفته و مکان منو را روی اصلی قرار دهیم. سپس گزینه مگامنو افزونه Jet Menu را از ستون سمت راست فعال کنید. در پنجره باز شده ابتدا به گزینه پیکربندی رفته و مقدار عرض مگامنو را روی مقدار 1280 قرار دهید.
افزودن ویجت تب ها
حالا باید در ویرایشگر المنتور ویجت تب ها از افزونه Jet Tabs را انتخاب کرده و در صفحه قرار می دهیم.
نوع محتوا را روی گزینه قالب قرار داده و در بخش انتخاب قالب، قالب طراحی شده با دسته بندی مرتبط را انتخاب کنید.
نصب افزونه Custom Icons for Elementor
بعد از اتمام تنظیمات تب ها، باید به هر دسته بندی یک آیکون اختصاص دهیم. شما در این بخش می توانید آیکون های آماده دیجی کالا را از لینک زیر دانلود نمایید:
اضافه کردن آیکون ها به دسته بندی ها
بعد از آن می توانید برای هر یک از دسته بندی ها با کلیک بر روی + آیکون های دیجی کالا برای آن ها انتخاب کنید.
بعد انتخاب تمامی آیکون ها و تنظیمات گفته شده، میبینید که منوی سایت دیجی کالا به صورت زیر پیاده سازی شده است. برای افزودن جزئیات و تنظیمات بیشتر توصیه می شود حتما ویدئویی که در ابتدای این مطلب برای شما قرار داده ایم را مشاهده کنید.

آموزش طراحی فروشگاه اینترنتی مانند دیجی کالا
سایت دیجی کالا بخش های زیادی را دارد و این بخشی که برای شما آموزش داده شد تنها بخش کوچکی از این سایت بزرگ بود. اگر می خواهید فروشگاه اینترنتی با ظاهری مانند دیجی کالا برای خودتان طراحی کنید می توانید با استفاده از لینک زیر دوره طراحی و ساخت و فروشگاه اینترنتی مانند دیجی کالا خریداری کنید و خودتان بدون حتی یک خط کدنویسی، آن را طراحی کنید.
جمع بندی
سایت دیجی کالا بزرگترین فروشگاه اینترنتی در ایران و خاورمیانه است که با پیاده سازی بهترین رابط و تجربه کاربری توانست الگوی طراحی برای اکثر فروشگاه های اینترنتی در ایران شود. این فروشگاه بزرگ امکانات و بخش های مختلف زیادی دارد و در این آموزش برای شما فقط طراحی منوی دیجی کالا را آموزش دادیم.
اگر هر گونه مشکل یا سوالی دربازه این آموزش داشتید می توانید آن را در بخش دیدگاه ها و یا به صورت تیکت پشتیبانی برای ارسال کنید تا سریع ترین زمان به سوال یا مشکل شما پاسخ داده شود.


















سلام وقت بخیر
ببخشید آیکون دیجی کالا از کجا دانلود کردید؟
سلام دوست عزیز
داخل همین نوشته اگه دکمه دانلود آیکون های دیجی کالا رو بزنین می تونین دانلود کنین و یا با وارد کردن ایمیلتون ویدیوی نحوه دانلود آیکون های دیجی کالا رو دریافت کنین
دست شما درد نکنه ❤️
خواهش میکنم انجام وظیفه بود
سلام و خسته نباشد .. ممنون از آموزش جامع و کاملتون … فقط یه سوال دارم اینکه داخل دیجیکالا رویه هر بخش که کلیک کنی .. دسته بندی اون بخش رو واست میاره
ولی من پیدا نمیکنم جایی رو که بشه لینک دسته بندی رو به هر قسمت داد … لطف میکنید بگید کدوم قسمت هستش ؟
سلام ممنون. سوال شما تو بخش پرسش و پاسخ قبلا پاسخ داده میشه می تونین از بخش پرسش و پاسخ جواب سوالتون رو مشاهده بفرمایین
سلام بسیار مفید بود ممنون
خواهش میکنم. خوشحالیم که براتون مفید بوده